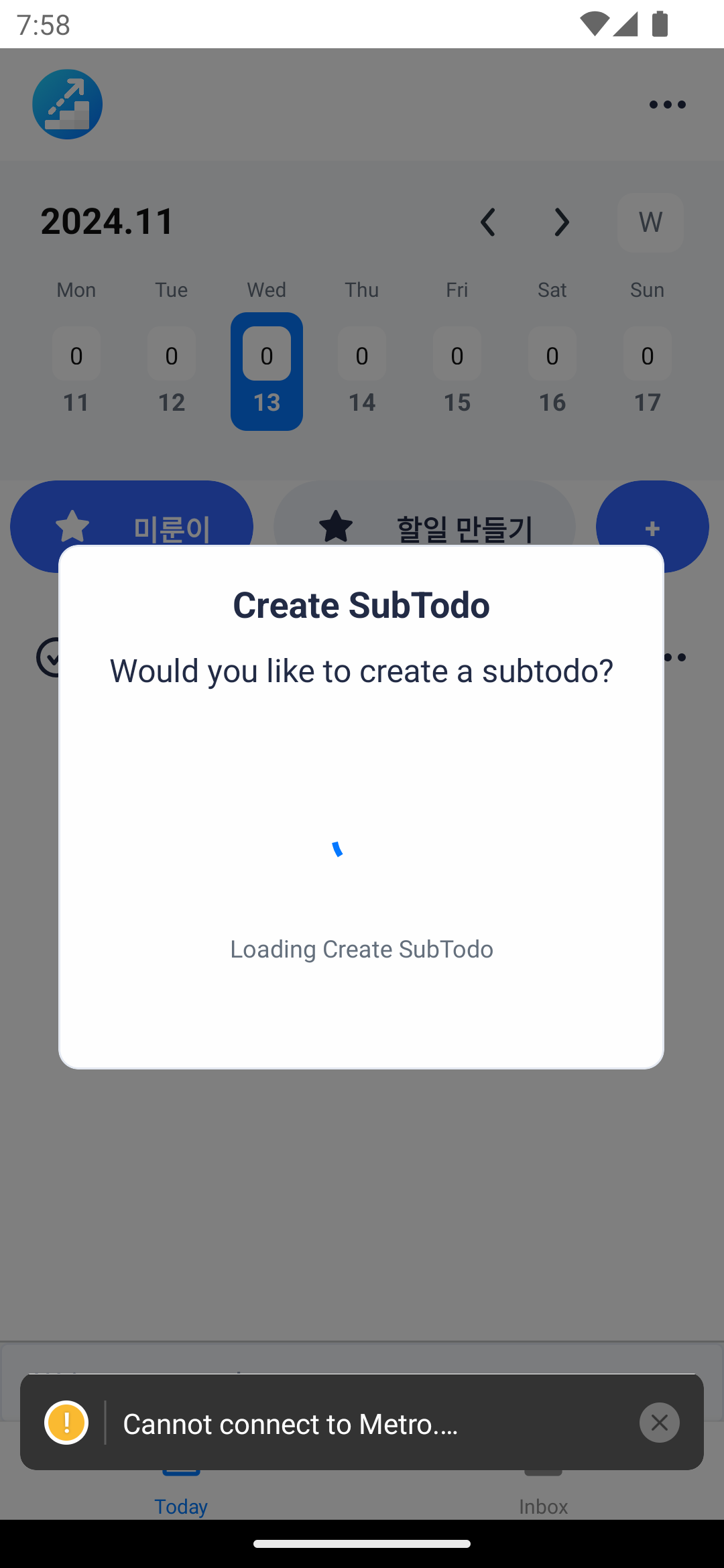
현재 문제상황

위와 같은 화면에서 yes 를 누르면 그 상태로 멈춰버려서 사용자가 한 15번정도 누를 수 있는 시간이 나온다.
그래서 yes 를 누르면 응답이 올 때까지 로딩을 줄거다!
처음에는 uiKitten으로 loading 을 만들었는데, 확실이 rn 자체의 activityIndication 보다 예뻤는데 너무 기능도 없고 색도 못정해서 버릴려고 한다.
그래서 다음과 같이만들어야한다.
const useCategoriesQuery = userId => {
return useQuery({
queryKey: [QUERY_KEY],
queryFn: () => fetcher(userId),
suspense: true,
refetchInterval: 60000,
refetchIntervalInBackground: true,
});
};이거에서 suspense를 true 로 설정하고 suspense 를 달아주었다...
에러 바운더리는 프짱님이 짱짱이시라 넘기는 걸로하고...
코드는 이렇게 작성했다.
<Modal
visible={modalVisible}
backdropStyle={styles.backdrop}
// onBackdropPress={() => setModalVisible(false)}
>
<Card disabled={true} style={styles.card}>
<View style={styles.textContainer}>
<Text style={styles.title}>
{t('components.subTodoGenerateModal.createSubTodo')}
</Text>
<Text style={styles.message}>
{t('components.subTodoGenerateModal.askCreateSubTodo')}
</Text>
</View>
{isLoading ? (
<View style={styles.loadingContainer}>
<LoadingSpinner
loadingText={t('components.subTodoGenerateModal.createSubTodo')}
isAnimating={isLoading}
/>
</View>
) : (
<View style={styles.buttonContainer}>
<Button
style={styles.button}
onPress={() => {
handleAddToDo();
}}
>
{t('components.subTodoGenerateModal.yes')}
</Button>
<Button
style={styles.button}
status="basic"
onPress={() => setModalVisible(false)}
>
{t('components.subTodoGenerateModal.no')}
</Button>
</View>
)}
</Card>
</Modal>
결과화면이다...

'소프트웨어 마에스트로 > FrontEnd' 카테고리의 다른 글
| [RN] 동그란 마음속에 피어난 how is the Application (0) | 2024.11.15 |
|---|---|
| [RN] 설정 페이지 만들기 (3) | 2024.11.14 |
| [React Native] expo font 적용기 (5) | 2024.11.13 |
| [React Native] 모듈 버그 제거하기 (1) | 2024.11.01 |
| [React Native] 짱짱한 시간 모듈 만들기 (1) | 2024.10.29 |


