오늘 할 일
- 백엔드 : 습관 체크 기능
- 프론트 : 습관 체크 기능 및 달력 기능
개발일지
어제 habitlog 를 전부 들고 오는 기능을 백엔드에서 만들었다. 그러면 이제 달력에서 해당 Log 를 가져와서 보여주도록 바꿔보자


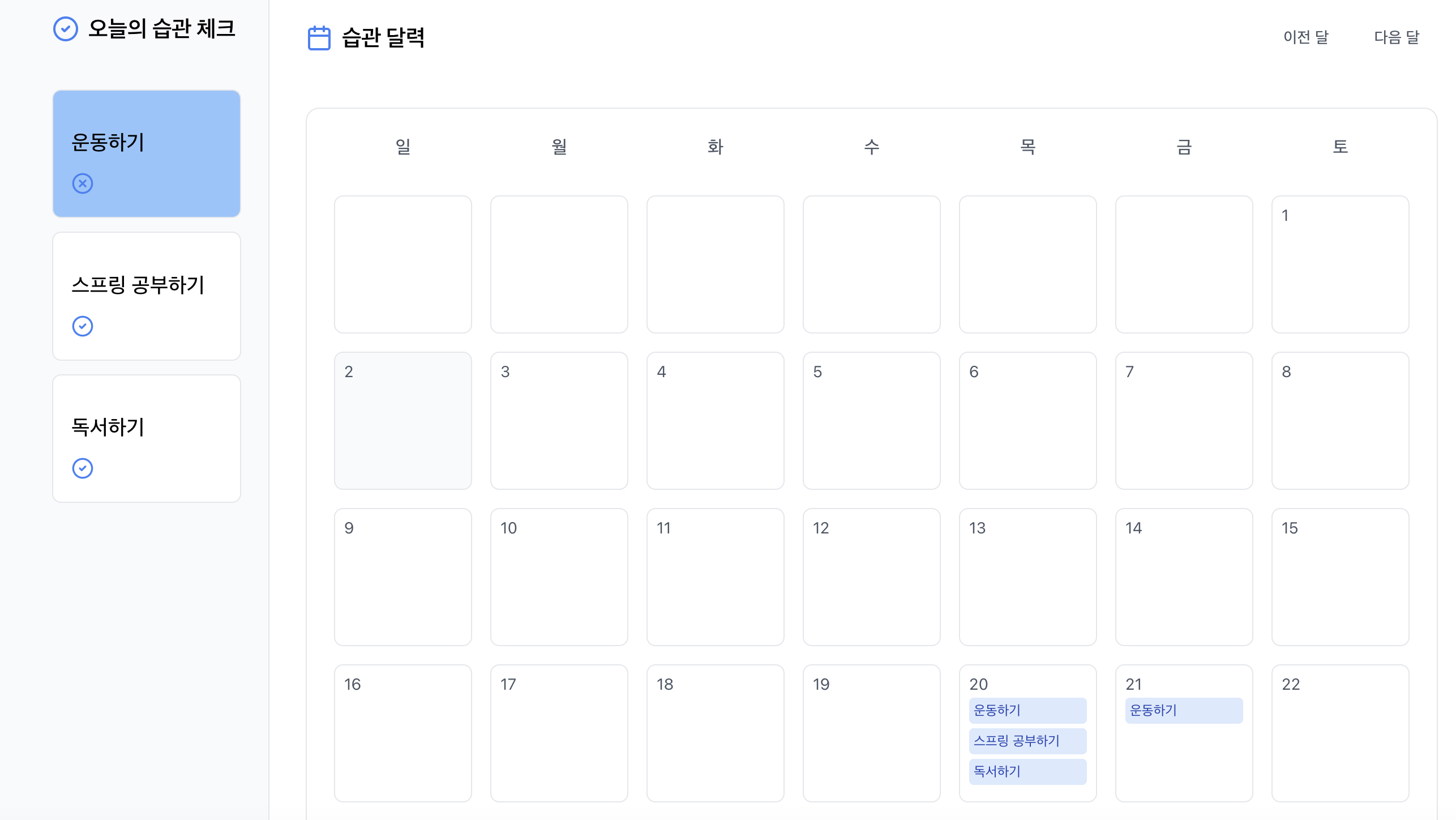
log가 잘 나오는 것을 확인할 수 있다. css 를 살펴보니 전부 반응형이 아니라 Px 고정되어 있어서 언제 날 잡고 한번 css 바꿔야할수도 있을 것 같다.
이제 왼쪽에 나열된 리스트를 누르면 완료된 걸로 업데이트 되도록 바꿔본다. 왼쪽의 사이드 바를 클릭하면 create 요청을 보내도록 한다. spring 에서 기능은 만들어졌으니 프론트에 붙이면 된다. 해보자.

이런식으로 완료한건 한번 더 누르면 삭제되도록 만들었다.
약간 css를 다듬어본다.

깔끔해졌다.
이제 습관을 추가하거나 삭제할 수 있어야한다.

완성했다!
이제 기본적인 틀은 전부 완료한 것 같다. 이제 계획했던 것을 완료했기 때문에 오늘 사용해보고 더 필요한 기능을 정리해봐야겠다.
일단 지금까지 발견한 문제
1. 4개 이상 들어가면 문제 발생 css 관련 문제

2. 만든 직후에 새로고침을 하지 않으면 아래의 그림처럼 글자가 안나옴

이건 response 를 봐야할 것 같다.
const completedDate = new Date().toISOString();
const requestBody = {
habit: { id: habitId },
completedDate: completedDate,
};
fetch("http://localhost:8080/habitLogs", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(requestBody),
})
.then((response) => {
if (!response.ok) {
throw new Error("Failed to log habit");
}
return response.json();
})
.then((newHabitLog) => {
setHabitLogs([...habitLogs, newHabitLog]); // 새로운 기록 추가
})
.catch((error) => console.error("Error logging habit:", error));
}이 코드에서 발생하는 문제 같다. 지금 내가 사용하고 있는 것은 lazy 로 들고오다보니 response로 proxy를 던져주는데, 그래서 Name 이 없어서 저렇게 나오는 것 같다.
간단하게 해결하자면 어차피 프록시로 던져주는 것이니.. 이미 나는 저 값을 들고 있기 때문에 저걸 저 Log 에 적당히 넣어주면 될 것 같다. 프록시 데이터의 대항마 프록시 데이터
.then(() => {
const proxyHabitLog = {
id: habitLogs.length + 1,
habit: activeHabits.find((habit) => habit.id === habitId),
completedDate: completedDate,
};
setHabitLogs([...habitLogs, proxyHabitLog]); // 새로운 기록 추가
})이렇게 수정해줬고 잘 나온다.
음 이제 슬슬 테스트하는게 번거롭다. 만들어져서 일일히 삭제하는 것도 번거롭다.
이제 테스트코드를 작성해봐야겠다.
'공부용 > 스프링 || 스프링부트' 카테고리의 다른 글
| [스프링부트] 버그 수정기 (0) | 2025.03.26 |
|---|---|
| 테스트코드 작성하기 (0) | 2025.02.25 |
| 어제 못한 프런트 제작하기 (0) | 2025.02.20 |
| 프론트 만들고 git에 올리기 (0) | 2025.02.19 |
| [스프링] crud 체험하기 (0) | 2025.02.18 |



